(2019-12-02)電子報在手機上跑版,會降低手機收件人的閲讀意願。以下教你4大設計要點,讓電子報「手機化」,有效提高轉換率!
(2019-12-02)手機對人類越來越重要,在高科技的未來,我們可能不需要帶錢包和鑰匙出門,卻萬萬離不開手機。除了現實生活中觀察到的跡象,也有客觀數據説明手機的重要性。
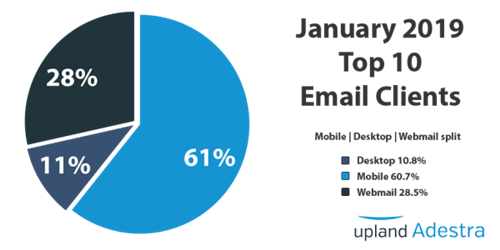
根據Adestra 2019年1月的統計數據,61%的人習慣以手機打開電子郵件,以電腦軟體和網頁瀏覽器打開電子郵件的僅佔39%。以上數據顯示,越來越多收件人使用手機打開郵件,適應手機螢幕的電子報才能迎合現在及未來多數人的生活狀態。

61%的人習慣以手機打開文件,2019年1月(圖:Adestra)
你是否有這樣的經驗?閒暇之餘,滑一滑手機,隨手打開電子報,發現它長成這樣:

文字小且多,不易閲讀。連結之間相隔太窄,使用者不易點擊。
看到設計不良的電子報,大多數人根本不會浪費時間閲讀,他們會刪除甚至取消訂閲。忽視手機的重要性,這將錯失很多行銷機會。如何拉回顧客的心,使他們在玩遊戲、追劇等誘惑中,仍選擇閱讀你的電子報並進行點擊?你要做的第一步就是設計一款良好、適應手機的電子報。以下我們將從4個部分說明電子報設計的要點。
1、易於閲讀的文字設計
- 使用强烈對比色
- 使用適合的字體大小
- 避免文字量過多
有些人爲了節省手機電源,會調低手機亮度,使文字不易閲讀。爲了幫助電子報更易被讀取,建議在文字呈現上使用强烈的對比色,比如在淺色背景上使用深色文字。除了顔色,字體太小也使資訊容易被忽略。字體大小的設計可參考Learn UI Design Blog針對iPhone提出的建議。
此外,請不要踩到電子報設計的大地雷:文字量過多。記住,你的目標是進行CTA(Call-To-Action),引導電子報收件人進行你希望他們做的舉動。以電商爲例,他們的CTA是引導至網站上進行消費。若電子報資訊量過多,太多文字呈現在小螢幕時,很可能讓收件人感到不耐煩。建議你只需寫下吸引人的標題,引導收件人進行CTA即可。
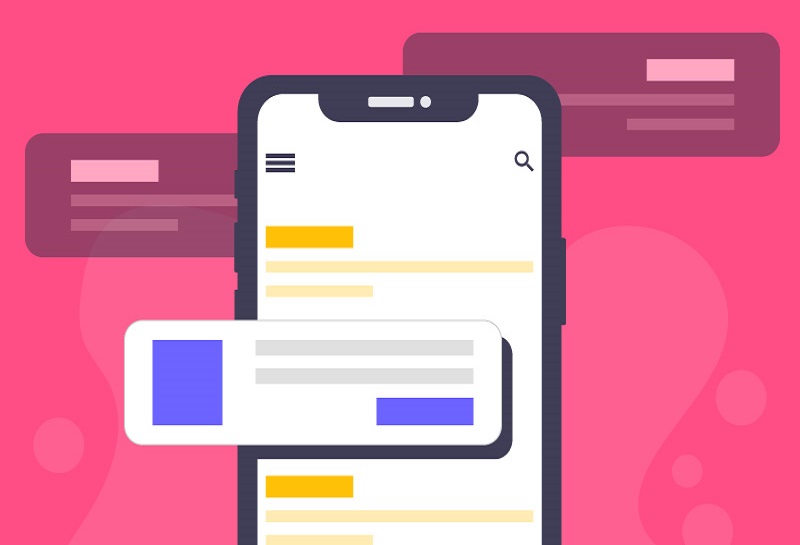
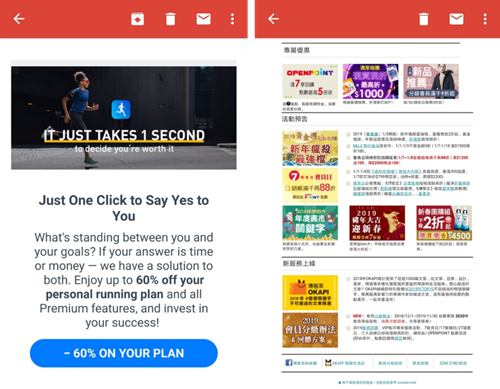
以下有兩張示範圖,左圖上方是深色圖搭配淺色標題,很容易抓住使用者的眼光,在圖片中間文字量較多的地方,則使用淺色背景及深色文字;相較於左圖,在右圖中沒有文字大小之分,且内容中塞入太多資訊,讓人不知道重點在哪,也無法吸引使用者採取行動。

簡潔明瞭和資訊繁多,你更喜歡哪種設計?
2、使用單欄的佈局設計
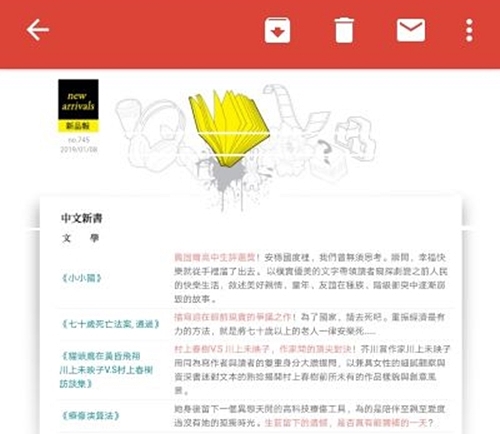
在開始之前,請先深吸一口氣,迎接以下的錯誤示範:

跑版的三欄佈局
剛剛滑得還開心嗎?以上跑版嚴重的電子報可能會讓你看得很崩潰。很多電子報用兩欄到三欄的佈局設計,但建議你不要太貪心。以上就是個錯誤範例,三欄佈局的設計使它在手機瀏覽時容易跑版,導致收件人需要花更多時間才能把電子報「滾動」 完。
單欄佈局的特性是瘦長,很適合在手機螢幕上滾動 。此外,比起雙欄甚至三欄設計,有更多空間可以調整字體大小,不要忘了上面説的,字體太小容易使資訊被忽略。同時,單欄設計在技術層面上不易失敗。每款手機的系統、螢幕都不一樣,你不能保證電子報在其他手機設備上長什麽樣子。總結單欄佈局的三大好處:
- 適合在手機螢幕滾動
- 設計空間變多,可放大字體
- 技術層面上不易失敗
以下示範圖中呈現三件產品。一橫列中只有一種產品,不會被分散焦點。由於空間較多,兩行内即可呈現完整的產品名稱,整體視覺上很舒服。


簡單舒服的單欄佈局
3、增添更多圖片資訊
- 圖片下方增加CTA和簡單的文字敘述
- 添加替代文字
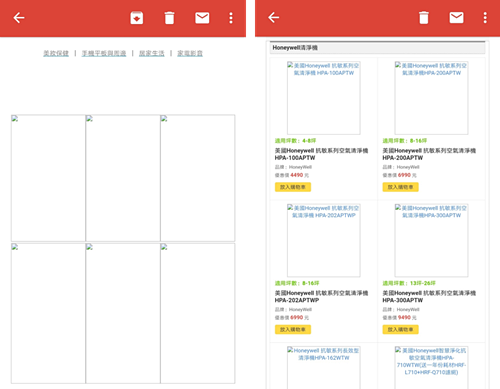
爲了節省手機的網路流量,有些收件人會設定郵箱不預先下載圖片,當他們打開電子報時,就會出現以下示範圖中的兩種情況。
- 第一種:只看得到六個空白框框。知道有六張圖,卻不知道内容是什麽。
- 第二種:圖片下方有粗體的產品名稱,也有價格、「放入購物車」按鈕。未顯示的圖片由於添加了替代文字(ALT text),也看得到介紹文字。

相較左圖,右圖的產品資訊更清楚。
你無法要求收件人一定得顯示圖片,因此在圖片下方增加簡短的文字描述和CTA,可以幫助收件人透過文字了解你的產品資訊。另外,在圖片上添加替代文字(ALT text)也是比較常見的做法。
4、突出你的CTA(Call-to-Action)設計
- 足夠大且明顯的CTA
- 確保連結與連結之間有足夠的間距
看完上方關於文字、版型和圖片的設計要點後,最後也是最重要的一點,是關於CTA的設計。電子報的目標是告訴收件人一些產品資訊,引導他們進行消費,提升你的業績。CTA可以説是電子報設計的關鍵,若手機顯示的CTA設計不良,很可能導致電子報行銷成效不佳。
CTA的設計必須考量兩方面:視覺及實際體驗。若CTA設計得太小,視覺上很容易被忽略;若連結與連結間距離太近,很可能在實際操作時導致使用者誤按連結。因此,必須設計足夠大且明顯(可用對比色顯示)的CTA,並確保它不會與其他連結靠得太近。
UX Planet中提到至少48*48dp的觸摸面積,以及至少8dp的連結間距,才符合Android系統的設計原則。如果你覺得數據很難理解,不如看看下方範例,便能清楚知道CTA的設計差異。
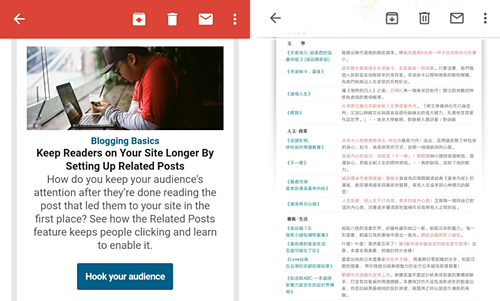
以下範例中,左圖的CTA以白色背景、深藍色按鈕及白色字體呈現,强烈對比色有很好的聚焦效果。按鈕寬度幾乎佔手機螢幕寬度的50%,且周圍沒有其他連結,不會造成收件人的誤按。右圖的CTA為左排的藍色文字,CTA與右排説明文的字體一樣大,且顔色不鮮明,視覺上很容易被忽略。由於連結與連結之間相隔很近,有可能造成誤按。

左圖CTA按鈕清楚可見;右圖CTA很不明確。
你是否已掌握這些要點?
這篇文章提供幾點適應手機載具的設計要點,這些要點可以總結成一個大原則:簡單明瞭。現今人們生活中已經離不開手機,你的電子報訂閱者隨時隨地都可能用手機打開郵件。下次設計電子報時,使用以下歸納的設計重點,即可讓電子報適應手機界面,進而提升點擊率,提高潛在顧客的消費欲望。
- 文字:文字必須夠大,且建議使用淺色背景+深色文字,以利閱讀。同時為了避免收件人的不耐煩,請不要使用過多文字量。
- 單欄佈局:單欄佈局在技術上不易出錯,適合手機螢幕滾動,且保留更多設計空間給文字。
- 圖片:在圖片下方添加文字敘述及CTA,幫助收件人更易取得產品資訊。亦可增加圖片替代文字。
- CTA設計:設計足夠大的CTA,也可使用對比色凸顯CTA,並確保CTA周圍沒有其他連接,以免造成收件人誤按。
原文出處為 電子豹 NewsLeopard
電子報設計不「手機化」,你可能已喪失61%潛在顧客!
延伸閱讀
RFM進階篇:Email名單分眾實作,教你創造開信率38%的方法!