(2019-11-19)在產品設計過程中,Email是常被忽略、很少被討論的一環,但在使用者體驗上,Email的地位已越來越重要...
(2019-11-19)在產品設計的過程中,Email是常被忽略、很少被討論的一環,但在使用者體驗上,Email的地位已經越來越重要,在產品設計初期需要規劃有哪些「必要」發送的信件,如註冊成功、忘記密碼、訂單成立等,並在後期開始規劃如何透過Email優化體驗、公布訊息等增加使用者黏著度。
開始設計Email之前先了解Email的種類
理解兩種Email的差異,能協助你快速規劃出符合需求的設計:
- 交易型郵件(Transactional Emails):
發送給單一收件人信件;通常會根據收件者的操作而觸發,例如:發票中獎、註冊成功、訂單成立、歡迎信。 - 群發型郵件(One-to-Many Emails):
相對於單一收件者,此類就是想要廣發訊息給一大群人;例如:商品促銷、會議出席通知、新功能發布。
這兩種郵件的目的性完全不一樣,群發型郵件通常會需要追蹤後續點擊率、轉換率,而交易型郵件主要是要快速到達、資訊清楚。
以產品會發的Email為例:
- 訂單完成(交易型郵件)
- 新的功能發布、韌體更新(群發型郵件)
- 範例、教學(群發型郵件)
- 折扣(群發型郵件,有時候會依照使用情境為交易型郵件)
設計Email的準則
基本上在設計Email與設計網頁UI是差不多的,同樣需要考量在手機、平板、電腦版上的閱讀體驗,以及要呈現的資訊層級、要達到的目的(call-to-action),配色、用圖方面也要符合品牌形象與設計guideline。
比較需要注意的是,因為Email的閱讀載具包含了古老的outlook(大概與瀏覽器有微軟ie是一樣的意思)與各式網頁版本與瀏覽器(想想看用頻果行動裝置的safari看yahoo mail會怎樣……),設計上必須比較規矩,才好實作出來,如果團隊沒有專門的工程師製作Email,建議使用拖拉版型工具來製作會比較保險。但是不管用什麼方式實作,我都還是會先出UI設計圖。
版型尺寸與建立Styleguide
其實Email的版型尺寸並沒有一定標準,就像你打開UI設計軟體:Sketch(或Adobe XD、Figma等UI繪製軟體),它有建議的網頁Artboard尺寸,但並沒有一個準則,可以依照需求來定。

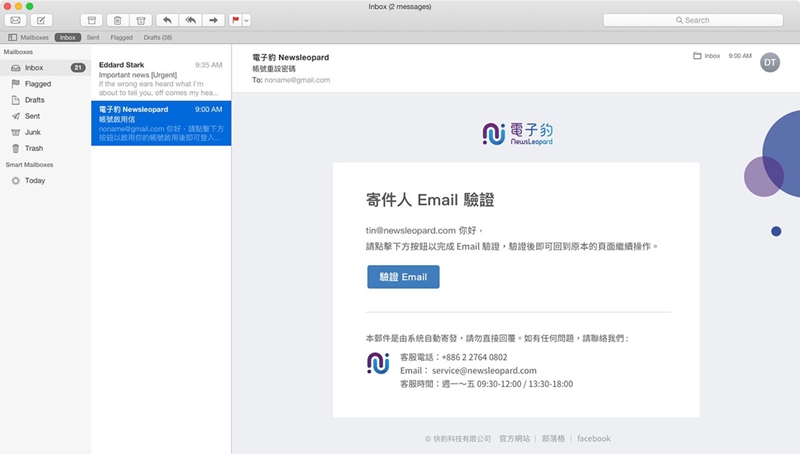
電腦版1440×1024,mac內建的收件軟體
通常,我會做幾個有基本收件端UI(包含手機、電腦,例如:Gmail App、Mac Mail)的設計,開始設計通用的Email版型,確保版型看起來順眼。中間內容區塊建議寬度在600-800px之間,閱讀起來較不會吃力。


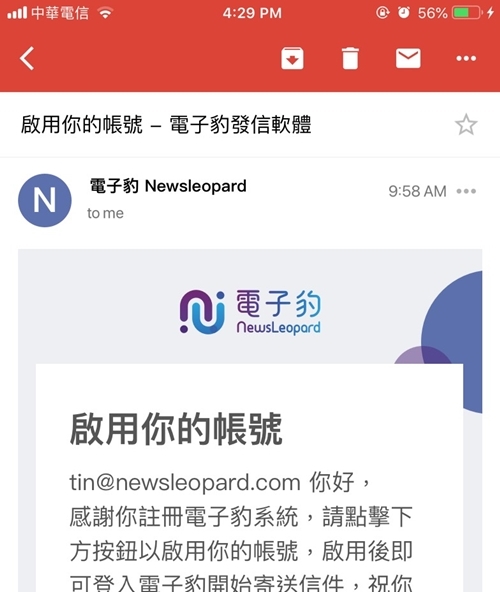
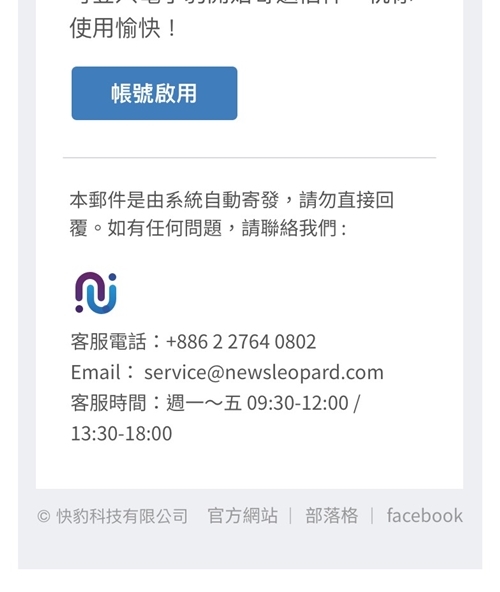
手機版390×760,Gmail收件軟體
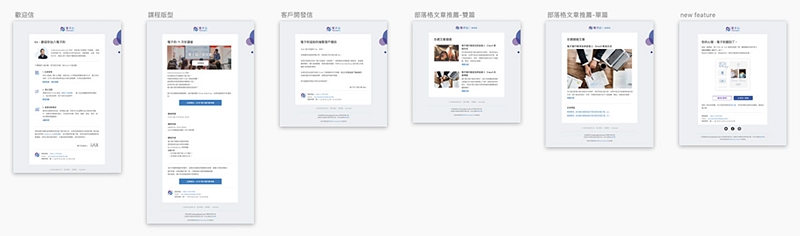
確認通用版型後,接著再設計的Email就會直接用沒有收件端UI版本的。電子豹的通用版型:有品牌幾何色塊在背景,頁尾包含客服資訊與社群連結,主要內容第一行會是整封Email的主題(大標),按鈕顏色區分為主要藍、次要紫色。定調好版型後,接下來的設計就會根據styleguide走。

各種情境的Email設計
圖片大小
網頁設計師或是前端工程師都知道,最害怕的就是把可以印刷的圖片直接放在網頁上,不僅會增加client端載入負擔,也會讓自己的網站太過肥大、更可能導致Google排名下降等。
在Email也是一樣,滿版圖片必須控制在寬度600-800px之間,儲存成網頁版本,雙欄的則要再更小。通常一般圖片會依照顯示出的尺寸出圖,但企業logo、social icon則會出1.5-2倍的圖,以免在retina螢幕、手機上看起來模糊(通常在網頁上會使用svg向量圖檔,但Email不支援)。例如螢幕顯示facebook icon是40x40px,就會出80x80px。

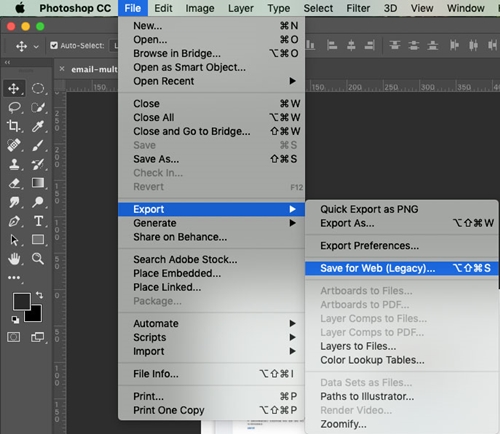
Photoshop > File > Export > Save for Web,或是利用線上的圖片壓縮軟體。
文案設計
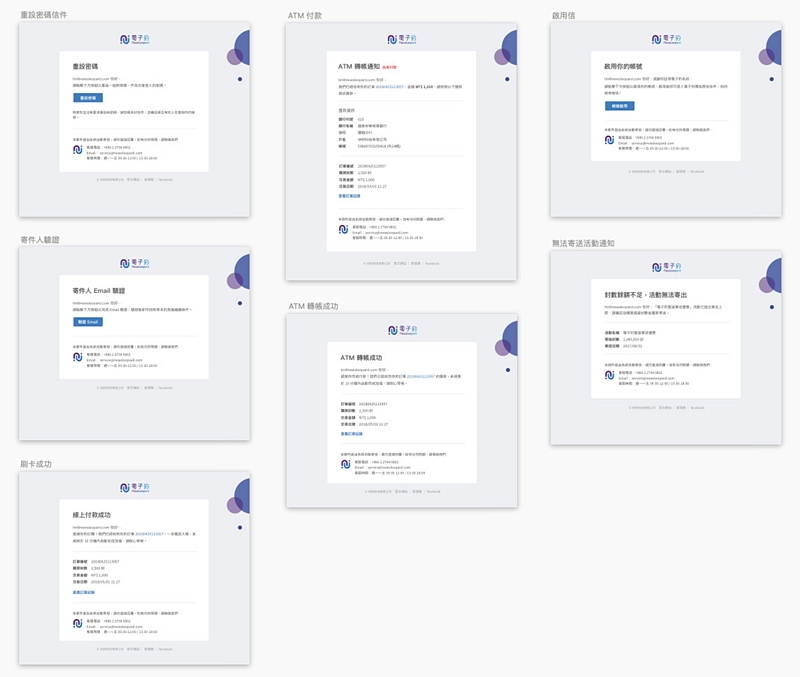
文案設計其實可算是UX的一環,要怎麼讓信件看起來清楚、語調一致整齊,是產品設計專業的展現。以電子豹交易型郵件的設計為例,統一會在第一行標題看到主要資訊,接著是詳細內容、Call To Action,最後會放上聯絡資訊,footer會有小小的網站連結、社群媒體連結等。

電子豹交易型郵件設計
設計靈感
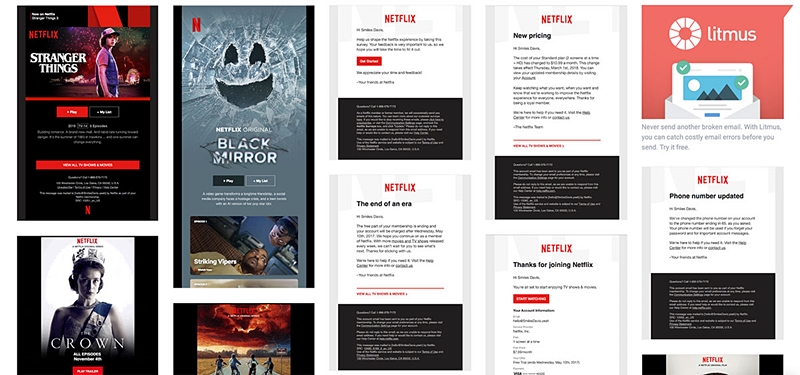
要蒐集Email設計靈感,最大的網站就是Really Good Emails,裡面蒐集了許多知名企業、新創所發送的Email,比起仿間許多網站的設計參考常常文案是假字、圖片是免費圖庫、或是很舊的範例,在really good emails你可以找到各種不同類型的設計,還可以針對同一間公司搜尋,例如:搜尋netflix,即可觀察該公司的Email設計與部分行銷手法。

netflix整體設計(圖:reallygoodemails)
破格的Email設計
通常交易型郵件的設計著重於乾淨、資訊清楚,頂多加上企業識別的圖案或顏色,像是歡迎信件、新產品發布等,常常看到蠻多有趣的設計,分享給大家!

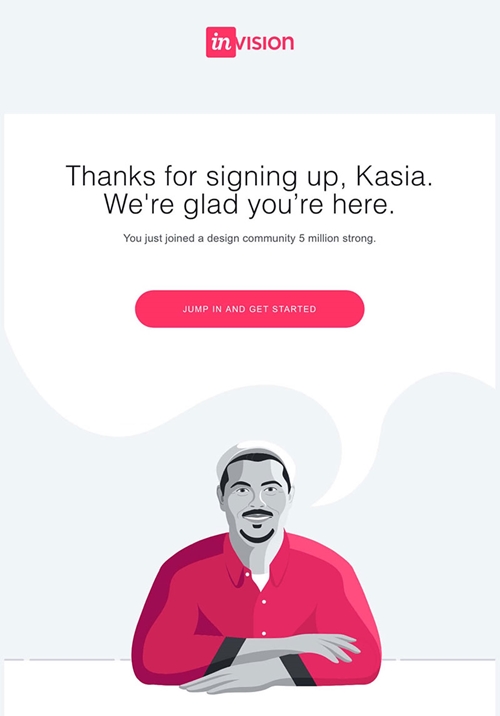
(圖:invision歡迎信)

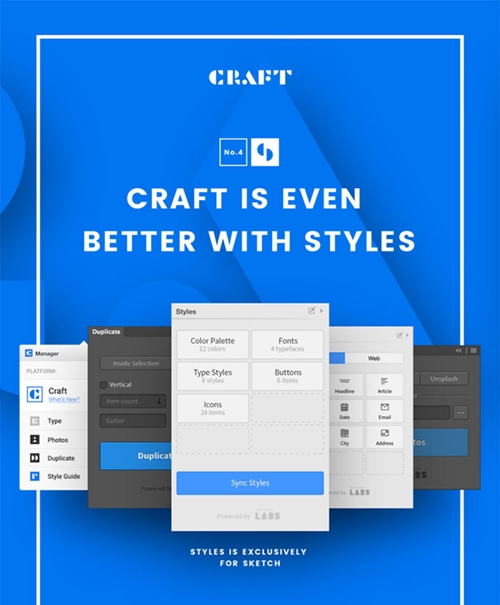
(圖:reallygoodemails)

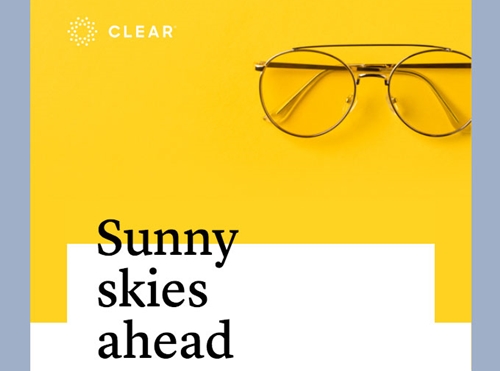
(圖:reallygoodemails)
不過Email的破格設計必須稍對HTML有概念,不然容易做出難以用圖+文展現的設計(因為Email的HTML只能用做,且把Email做成一大張圖片不僅檔案會太大,在手機上也不好閱讀,是最下策的做法),這點就需要設計經驗的累積囉!
原文出處為 電子豹 NewsLeopard
給 UI/UX 產品設計師的 Email 設計攻略
延伸閱讀
電子豹 x justfont:凝書體募資大成功,竟靠電子報創造640倍投資報酬?