(2016-06-16)如何在不影響電子報內容的情況下修改預覽文字?
(2016-06-16)影響開信率的因素是什麼?當收件者打開收件匣後,收件者會看到的要素包括:寄件者姓名、主旨、預覽文字。
我們先假設起跑點是一樣的:收件者、寄件者都處於相同狀態、且內容都十分吸引人的情況下,訊息傳遞的完整性會是引起開信興趣的決定性因素。
因此我們可以理解,在收件匣中,預覽文字代表的是主旨的延伸 – 是十分有限且珍貴的資源。由於email 預設抓取的是電子報最上方的純文字。因此,有時會因為戰略的需求,而犧牲預覽文字,或是一部分的電子報內容。
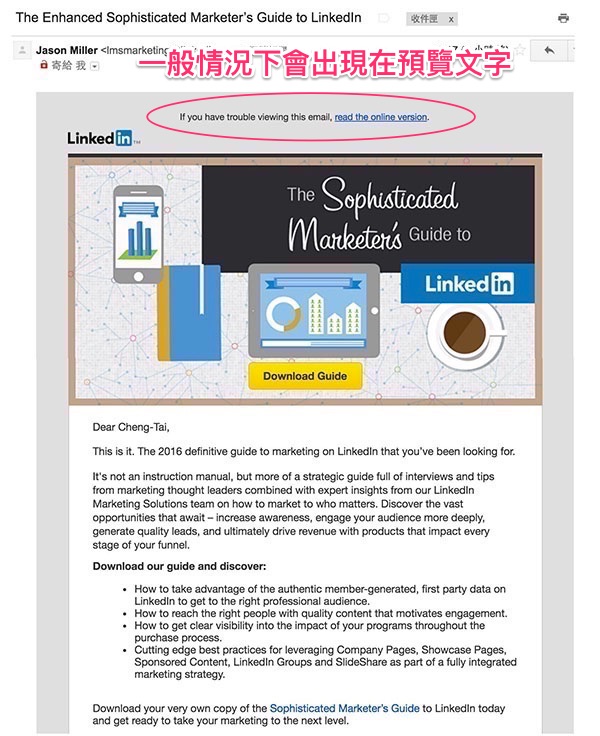
例如,在下面的例子中,LinkedIn 電子報的內容如下。可以看出最上方的文字是 ”If you have trouble viewing this mail, read the online version”。

一般情況下,在收件匣中的預覽文字應該是會與上方預期的一致。
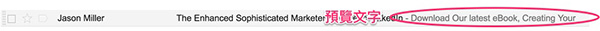
然而,實際在收件匣中呈現出來的預覽文字如下:

要如何在不犧牲內容的情況下,達到這個效果呢?
今天要分享的小技巧就是針對這個問題進行解決,一共有兩種方法,分別是為不想碰 html 原始碼、或願意修改原始碼的行銷人員所提供。
將預覽文字與背景融為一體
這是最直覺,也最不需要技術的處理方法。只要在電子報最上方預留一行空行,將你希望顯示的預覽文字打在最上面

將文字顏色調整至和圖片相同,如下圖

這張圖中的文字已經調整至和背景一致,要反白才看的見囉
將預覽文字藏在原始碼中
這算是比較進階的做法,但是可以讓預覽文字從電子報中完全完全消失。實際作法如下:
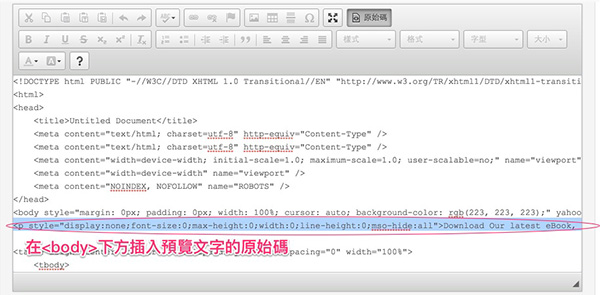
將預覽文字打在電子報的正上方,並將這段文字的屬性 (style) 改為 display:none;font-size:0;max-height:0;width:0;line-height:0;mso-hide:all。
例如,這個例子裡,就是 <p style="display:none;font-size:0;max-height:0;width:0;line-height:0;mso-hide:all"> Download Our latest eBook, Creating Your First Big Rock: A Step by Step Guide for Marquee Content. (這段文字可以自行修改) </p>
如果是直接把原始碼貼上的話,則是要特別注意要直接貼在 <body> 後,請參考下圖。

完成之後,最好試寄一封給自己確認,就可以確認預覽文字是否成功修改。





